近期在Udacity学习全栈的过程中,接触到了后端和数据库的知识,自然免不了要学习的就是用户注册和登录的事情了。当然我们也可以自己开放邮箱注册,不过这样一来不够安全(毕竟初学),二来用户也麻烦,不如直接一键登录来得高效。之前在使用很多网站的时候,都是点个第三方登录,点授权,然后就以成功登录的状态跳转回来了。很方便。对这个Oauth的实现方法的理解一直比较模糊,这次自己通过一个项目真正实操了一回,才对这整个流程有了更多的认识。
资料推荐
极力推荐Udacity的相关免费课程:Authentication & Authorization: OAuth
如果你实在没有耐心看下去,至少把这个1分半的视频消化掉: https://www.youtube.com/watch?v=wElq1B6zBx8
如果你看完了视频,还可以研究一下视频中推荐的文章(目前我还没有研究过): OAuth 2 Simplified
客户端验证
直接通过客户端与Oauth提供商(Google,Facebook等)完成验证。没有服务器及服务器提供的API加入,所以安全信息在客户端保存。
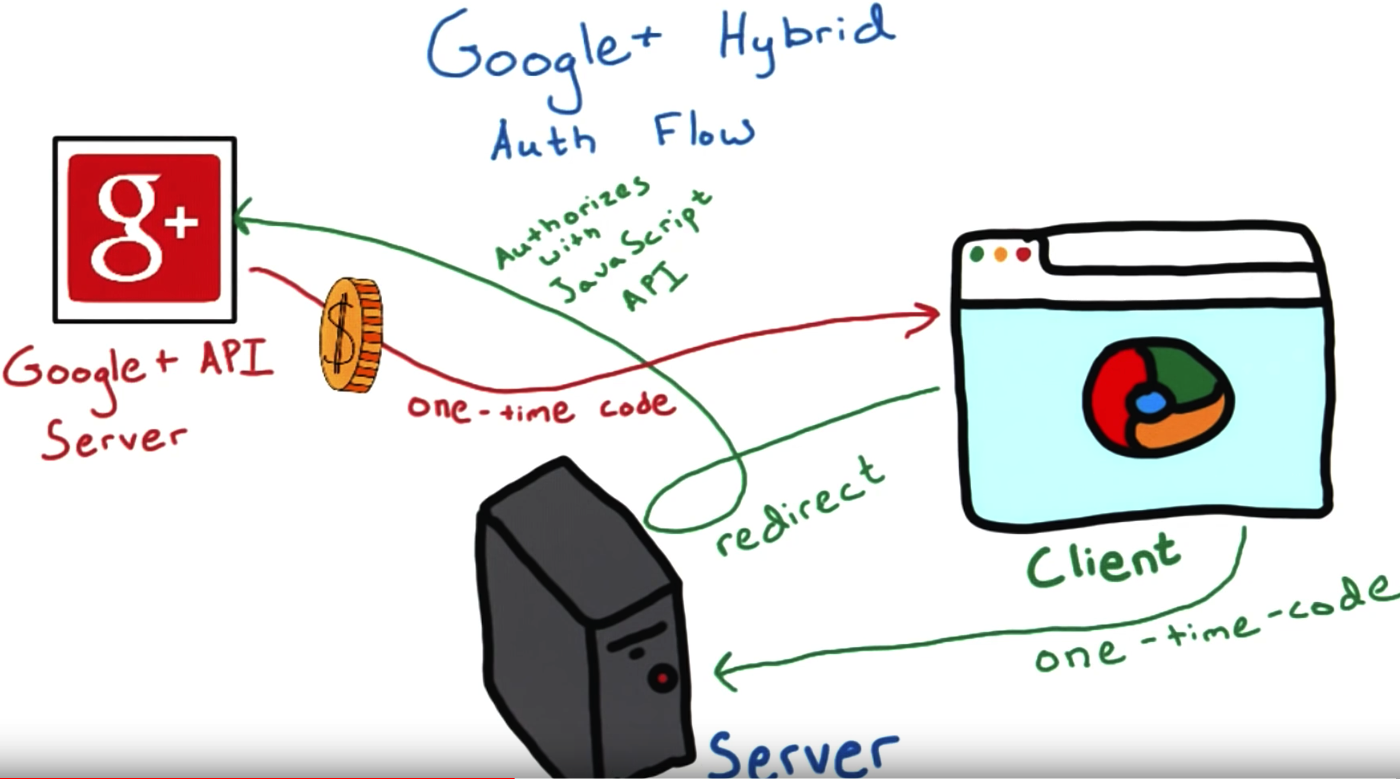
服务器端验证

- 用户以游客身份打开我们的服务器提供的应用
- 用户点击Google Sign In
- 用户被重定向到Google+ API服务器申请获得应用的访问权限
- 用户使用Javascript API客户端向应用授权
- 授权成功后,Google把access token和一次性代码一起发给客户端
- 客户端把一次性代码发回给我们的服务器
- 我们的服务器把这个代码再发给Google API服务器
- Google API服务器确认后,把access token发回给我们的服务器
- 我们的服务器通过这个token就可以执行API调用了
对术语的理解
Authentication(身份验证):你是我家的用户吗? Authorization(权限管理):你是VIP还是普通用户? access token(访问令牌):身份证 client secret(客户端密钥):交流凭证
感想
不得不说,截止到目前,虽然跟着这个项目成功配置了Google和Facebook登录,我对整个流程及配置过程还是比较生疏。接下来我会考虑把“资料推荐”中的那篇文章再翻译一遍,把Udacity的项目作业认真做出来,相信动手的力量。