自从去年从Udacity开始接触前端以来,我已经了解或掌握了不少知识点。一个网站有它的组成元素以及各个元素相互配合的方法。用户来到一个网站,首先请求这个网站的HTML,然后根据HTML加载需要的CSS或JS资源并渲染出来;如果涉及到数据库,则有POST和Ajax进行跳转或实时数据收发。后端主要用来根据前端的不同请求做出相应的响应。想要这一切运作起来,又有各种语言各种框架各种打包工具各种脚手架,需要我们配置好。但是,一个网站究竟应该从哪开始?之后又经过了怎样的流程,才最终成为一个网站的?目前我正在学习Udacity的全栈开发工程师纳米学位,里面的一课给了我答案。
课程参考
Interactive Development from Udacity Full Stack Nanodegree
开发目标
Udacity给我的项目目标,是通过Flask和SQLAlchemy构建一个饭馆网页。通过这个饭馆,我们可以实现查看饭馆、添加饭馆、修改饭馆名称、删除饭馆;进入一个饭馆后,查看菜单、添加新菜、修改菜名、删除该菜的功能。我把最终的项目代码也放在这里,如果有兴趣可以去看看:restaurant menu
开发流程
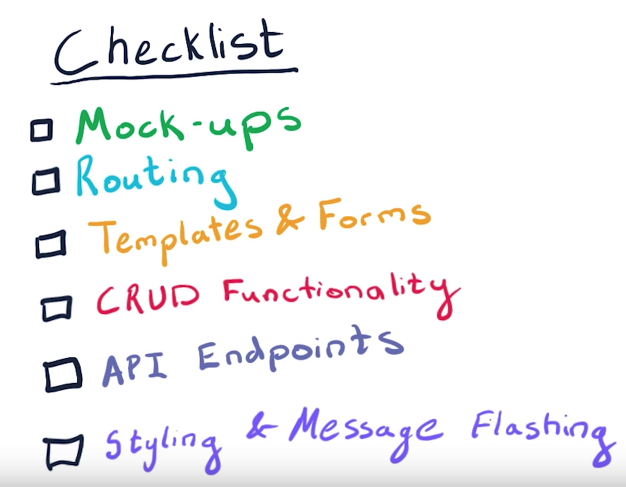
如果没有一个开发流程,我甚至都不知道该从哪里开始。从前我知道,一个网站是由不同角色分工协作完成的,而产品经理或项目经理负责统筹。那如果我是个全栈工程师,所有工作都需要我独立完成,我应该如何在不同的角色之间来回切换?我应该先做哪个角色,再做哪个角色?不得不说,我比较模糊。这门课程告诉我们,有如下步骤:

也就是说:
- 确定每个网页的网址和该网页的用处
- 构造原型
- 简要写出每个网页的模板和表单,并用临时数据确保表单正常运作
- 接入数据库,代替原有的临时数据
- 为其他开发者开发API接口
- 美化网站,人性化不同情况下的提示信息
这其实是个基础开发流程:
原型设计(把想要的东西简单画出来) - 实现功能(交互逻辑) - 实现样式(外观)。
原型设计
每一个伟大的工作都需要拆分。所以第一步就是原型设计。从前我一直想试着用各种工具设计原型,但总觉得自己没有这方面基础,不知道该怎么画。我掉入了2个误区:
- 指望工具帮我完成所有工作;
- 完美主义,导致我迟迟不愿迈出第一步。
现在,既然第一步必须是设计原型,不管好看难看,我都需要把它画出来。而且,其实这只是个草图,我不能奢望一口气画成惊世之作。所以面对Udacity给我布置的这个饭馆项目,我硬着头皮画出了草图:
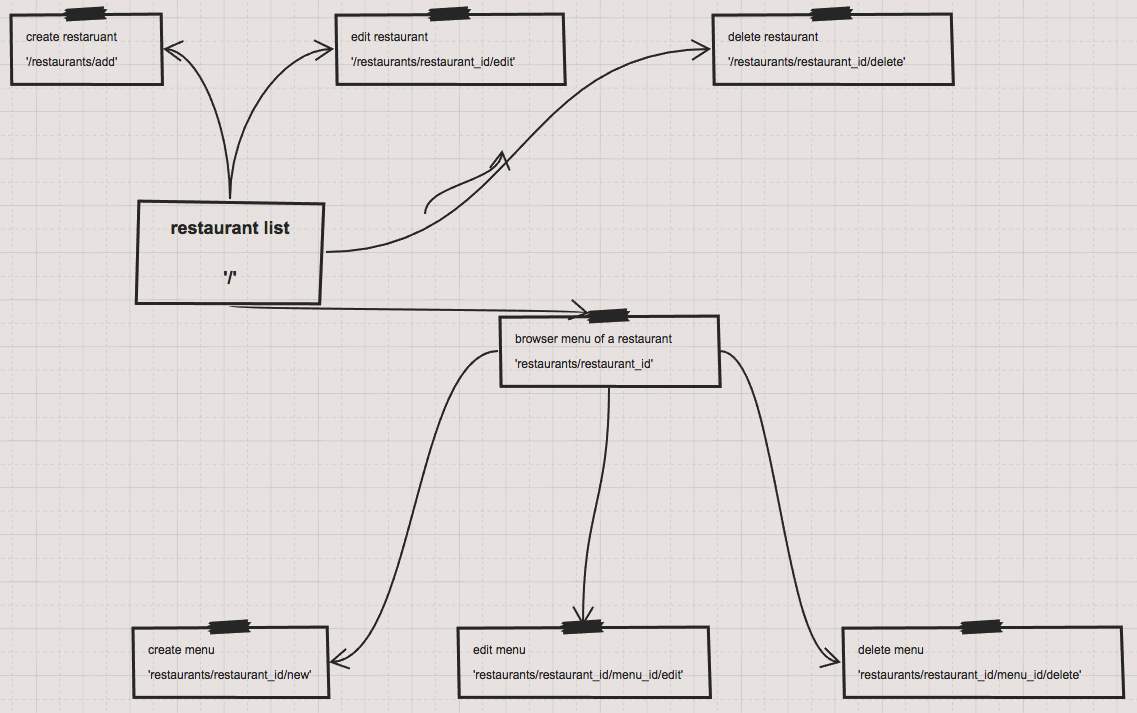
各页面关系图
我的大脑天生害怕麻烦。如果一直不开始,我就会因为觉得这整件事是一个麻烦,而迟迟不去开始。这可能就是拖延症的成因吧。如果觉得页面可能比较多,那就想到一个就写一个好了。不对了再改嘛!当我真正开始动手的时候,其实离完成就已经很近了。通过上面那张关系图,我们可以看出一共需要8个页面。别较真,我知道有很多其他技术可以用,这些东西做成一个单页应用也没问题的,但别跑题,本文研究的不是那个方向。

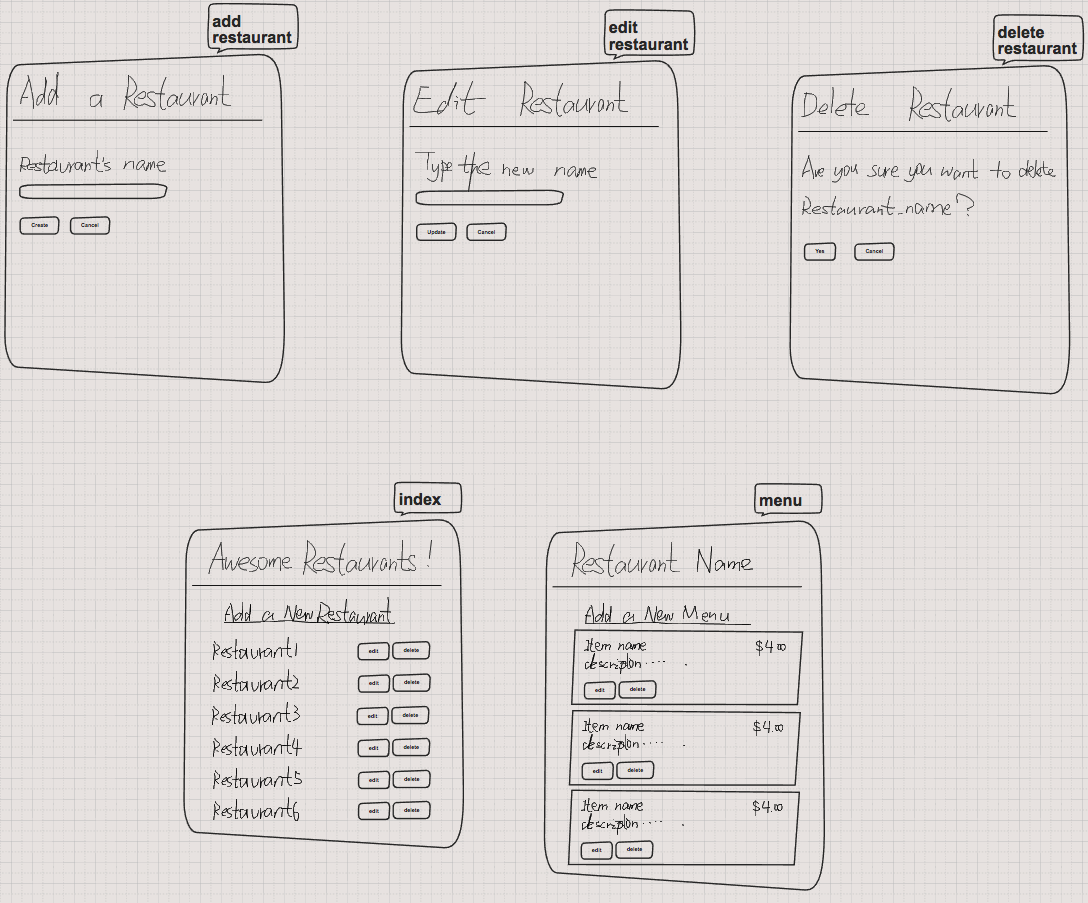
页面原型
原型也一样,根据基本功能开始画就好了,没有对错之分,只要你觉得这样放比较舒服,就完全可以先这样放。用什么工具画也不重要,拿纸笔画也是非常棒的选择。这里推荐一个工具:sketchboard,这是个免费的原型设计工具,可以在Google Drive里完美保存。可以通过“右键自己的Google Drive - More - Connect more apps”找到。

模板和表单
每完成一步,一定不要忘记:鼓励一下自己,得瑟一下。我始终相信,成就感是旅途的加油站。没有它们,旅途的汽车很容易报废。这一步也不难,就是根据之前确定下来的页面,写点HTML代码,放到templates里面即可。
有一点挺重要,做一个临时的数据库。其实就是json数据,但重点是我们要先设计不同的对象(对应未来建立的数据库的tables)。其实就是2个对象:饭馆和菜单。
饭馆需要有:名称和id; 菜单需要有:菜名、id、价格、类别、简述、对应的饭馆。
根据这些信息,我们就不难做出临时数据库来了。Google几道自己喜欢的菜,做成临时数据库并保存到finalProject.py中,确保页面可以根据每个页面的特定操作正常显示这些数据 ,就大功告成了。
配置数据库
有了临时数据库,就要参考SQLAlchemy的配置方法创建和接入数据库了。有没有感觉水到渠成?虽然开发过程中还是有很多错误需要调试,但是至少在大方向上,我知道我只需要满足这一步就是完成任务了。踏实。
为其他开发者开放API
这一步也是满足功能性。有了API,我们才能让更多开发者加入并完善我们的项目。虽然我还没有实际的相关工作经验,但我觉得跟国外相比,目前国内开发环境还是一种短平快的模式,很多时间都在忙着做新功能、修旧bug,这会让我觉得有点杂乱,同时第三方也不太容易接入并使其发展壮大。说这些也没用,时间才是最好的魔法。
在我看来,这一步也可以拆成2步:
- 配置API接口
- 写文档,让别人看懂这些接口
这个项目中,第2步我并没有做。但在finalProject.py中,是可以找到的:
1
2
3
4
5
# APIs
@app.route('/restaurants/JSON')
def allRestaurantsJSON():
restaurants = session.query(Restaurant).all()
return jsonify(Restaurants=[i.serialize for i in restaurants])
如果我们跑起来这个项目,通过localhost:5000/restaurants/JSON是可以看到所有饭馆的json代码的。这个也会有安全性问题,毕竟我们最好是让可以通过安全验证的开发者使用。那这又是另一个话题了。
美化网站
CSS,JS,等等。这里是前端发挥的地方了。由于已经有原型图,这些东西做起来也会很方便。不得不说,这个项目的css代码被我写得乱七八糟,但至少基本功能已经实现了。
补充
做完了这些,一整套流程就结束了。如果有新的需求,我们添加的时候依然可以按这种方法继续。
一个项目,一个产品,一门技术,甚至一个人,基础打牢了,走起路来才会更稳。